If you’ve dabbled in the interesting subject of UX design, you’ve probably heard the term wireframes thrown about. Wireframing is a key element of the design process. It basically helps you to describe your design’s issue of data, making it easier to organize the layout based on how you would like your user to absorb the information. If you haven’t used wireframing before, now is the time to start.
What Are Wireframes?
Wireframing can help the website UX design because web and UX designers use these basic graphics to organize the information hierarchy of an application or website. Before beginning the graphic design process, designers would use this to arrange the content and structure of the web page. This phase ensures that content flows naturally from a page to another page.
Wireframes offer a visual representation of the layout, page structure, information architecture, functionality, user flow, and desired behaviors. Because a wireframe generally represents the first version of a product, color, styling, and graphics are reduced to a minimum.
Types of Wireframes
Wireframes have three main types which are low-fidelity, mid-fidelity, high-fidelity wireframes. Let’s look at them specifically:
Low-Fidelity Wireframes
Low-fidelity wireframes are simple visual representations of a website that generally serve as the beginning point for the design. As a result, they tend to also be crude, with no feeling of size, grid, or pixel accuracy. These wireframes are devoid of any detail that may be considered distracting and consist of just simple pictures, block forms, and fake content such as fillers text for headings and labels.
Low-fidelity wireframes are important for kicking off dialogues, mapping out the user flow, and focusing on navigation layout. They’re also extremely beneficial when designers have several product concepts and need to pick which path to go fast.
Mid-Fidelity Wireframes
Designers most commonly use mid-fidelity wireframes of the three and contain more realistic representations of a layout. While they still minimize distractions like graphics and typography, greater information is provided to individual components, and functionalities are readily distinguished from one another.
Designers can also use varying font weights to distinguish between headers and body text. Designers can utilize varying grey areas to express the visual importance of specific elements while still using black and white. Though they’re useful in the early phases of a project, mid-fidelity wireframes are typically generated using a digitally wireframing application.
High-Fidelity Wireframes
High-fidelity wireframes have layouts that are pixel-specific. Where the high-fidelity wireframes might incorporate genuine featured pictures and relevant textual material, low-fidelity wireframes might have pseudo-Latin text filler and grey boxes full in with the ‘X’ to represent an image.
Because of this additional depth, high-fidelity wireframes are great for documenting and exploring complicated concepts like interactive maps or menu systems.
Designers better reserve high-fidelity wireframes for the latter phases of a product’s designing process.
Wireframes Are Simple and Cheap to Build
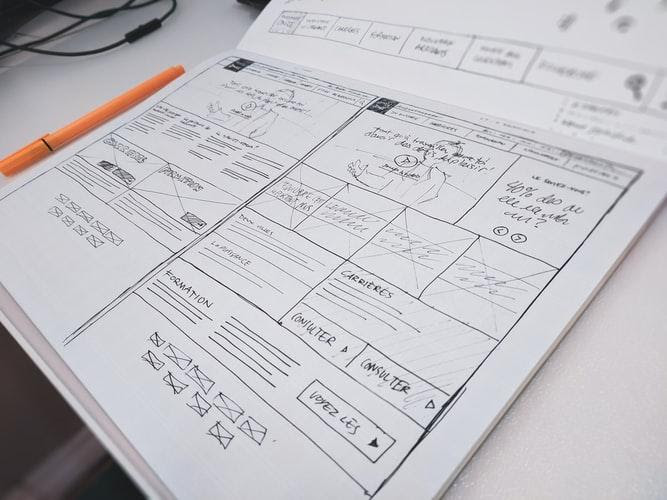
One of the best parts of having wireframes is that they are simple and cheap to create. The fact is you can rapidly sketch up a wireframe for free by having paper and a pen handy. Because there are so many tools accessible, you can create a digital wireframe in minutes.
When a product appears overly polished, the consumer is less inclined to be candid about their initial thoughts. However, by accessing the fundamental core of the layout, faults and pain points may be quickly recognized and corrected without a major investment of time or money. The more in the design phase you are, the more difficult it would be to make modifications.
What Is the Importance of Wireframing?
The technique of wireframing for a website serves two important functions. For one thing, it saves time. If you aren’t already utilizing wireframes, it may appear counterintuitive that adding another stage to your workflow can save you time. However, developing wireframes ahead of time and obtaining customer approval can reduce time spent on changes later in the process. A wireframe is usually easier to modify and iterate on than a fully developed mockup or live website.
Another advantage of wireframing is that it assists in the creation of a clear information structure for the website. This is critical for providing a positive user experience. Wireframes provide a logical framework for each page and assist designers in determining how the navigation flows across pages. The approach can also reveal any sections that contain weaknesses so that these might be addressed before the site is built up and modifications become more difficult to execute.
So as you might have already noticed it is a good way for improving your web design.
What does a wireframe contain?
The number of features contained in a wireframe is primarily determined by whether it is low, medium, or high quality. Logos, search boxes, headers, share buttons, and pseudo-Latin placeholder text are all common features seen in wireframes.
Navigation tools, contact details, and footers may all be included in high-fidelity wireframes. Although typography and images should not be included in a low or mid-fidelity wireframe, designers frequently use text sizing to show information hierarchy or suggest a header.
Because wireframes are often generated in greyscale, designers frequently experiment with shading, employing lighter shades of grey to represent lighter colors and deeper shades of grey to represent stronger colors. Designers may use color to signify warning or error messages in high-fidelity wireframes, such as red to signify warning or error messages, or dark blue to symbolize an active link.
Because wireframes are two-dimensional, it’s crucial to remember that interactive aspects of the interface, like drop-downs, hover states, and accordions with show-hide capabilities, don’t work well with them.
Conclusion
Wireframing is crucial because it allows a designer to prepare an interface’s structure and interactivity without being distracted by colors, typefaces, or even content.
It must be fundamentally sound, just like a building’s base, before you decide whether or not to apply an expensive coat of paint.
Wireframes are useful for three reasons: they maintain the concept user-centered, they explain and describe website functionality, and they are quick and inexpensive to develop.
Author Bio:
Ayla Anderson is an avid reader and an enthusiastic blogger who writes articles on home improvement, business, Family and beauty. She is also an MBA student who spends much of her time giving advice to newly small businesses on how to grow their businesses. You can follow me on Twitter.